Aidkit
for
W
e
b
f
l
o
W
Meta Description Length Limit

Do you ever type long meta descriptions in webflow to realize it is way to long to be seen in the preview, then you have to revise it shorter. While that may take up a little time, it is more of a big frustration, it adds a tiny bit of stress in our day. Until I built this feature to limit myself from overtyping, I never had this problem again.
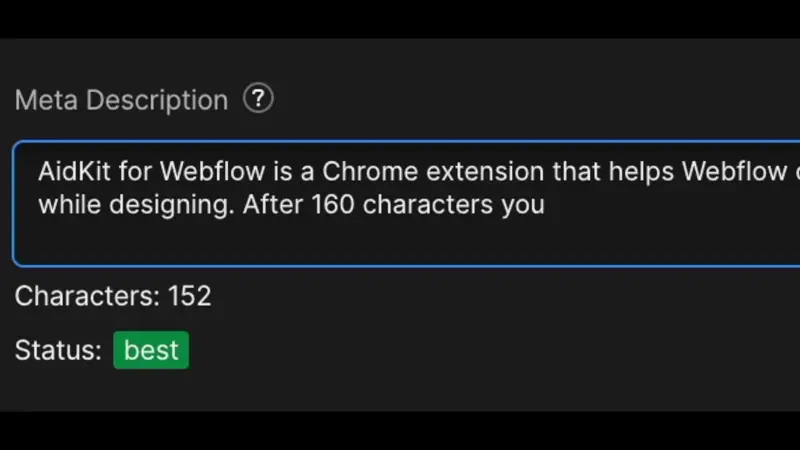
Introducing an automation feature in AidKit for Webflow: the Meta Description Length Limiter. It's a simple yet powerful tool designed to optimize your webpage's search engine visibility.
Often, Webflow users inadvertently exceed the optimal length for meta descriptions. This can lead to truncated text in search results, potentially losing the impact of your carefully crafted descriptions. The standard advice is to keep meta descriptions under 160 characters, but manually counting each character is tedious and error-prone.

AidKit for Webflow solves this problems automatically preventing users from typing more than 160 characters in the meta description field of the page settings. This smart feature ensures that your full description is visible in search results, enhancing the effectiveness of your SEO efforts.
Benefits:
- SEO Optimization: By enforcing the 160-character limit, your pages are more likely to rank higher in search results.
- User Convenience: The automatic limitation removes the need for manual counting, streamlining the web design process.
- Consistency: Ensures uniformity across your site, with every page adhering to SEO best practices.
With AidKit for Webflow, you're not just building a website; you're crafting an SEO-optimized online presence. The Meta Description Limiter is just one of the many features designed to enhance your Webflow experience. Follow us on 𝕏 for new updates, more insights, and to communicate with us any problems you want solved on webflow, we hope you find AidKit helpful in your webflow design journey!